Go to the Product
- Scroll to Product Data.
- Change drop-down menu to Variable product.
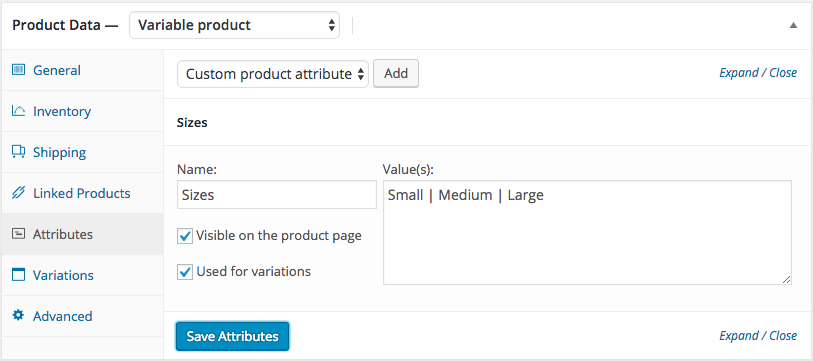
Attributes
- Select the Attributes tab on the left.
- Change drop-down menu to Custom product attributes and click the Add button.
- Name the attribute. In this case “Sizes”.
- Enter the Values separated by a “pipe” |. In this case “Small | Medium | Large”.
- Select Visible on the product page.
- Select Used for variations.
- Save Attributes.
Here are some vatriations you can copy and paste
- Small | Medium | Large | XLarge | XXLarge
- Red | White | Blue | Black

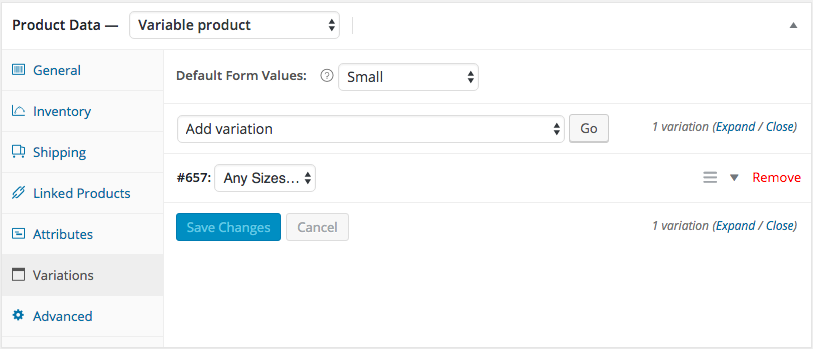
Variations
You can have different information for each variation, i.e. price.
For this example I will assume all variations will share information.
- Select the Variations tab on the left.
- Change drop-down menu to Add variations and click the Go button.
- Select a Default Form Value. In this case “Small”.
- You can select specific variations. For the example “Any Sizes” is selected.
- Click on Expand variation or click on the down arrow when you rollover the “Any Sizes” variation.
Here are some vatriations you can copy and paste
- Small | Medium | Large | XLarge | XXLarge
- Red | White | Blue | Black

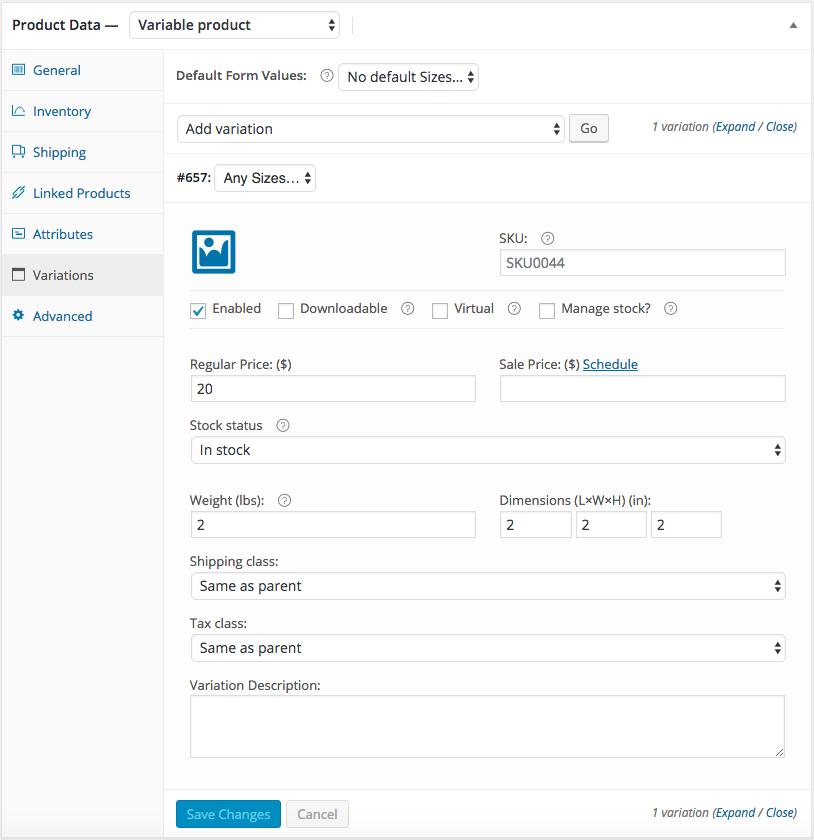
Variations – expanded
- Regular Price is the only required field.
- If there is specific differences in variations, i.e. price, weight, stock, that will affect price or shipping select Add variation for each difference.